우리가 보는 웹 페이지는 원본의 복사본이며, 원본을 가지고 있는 곳은 서버이다.
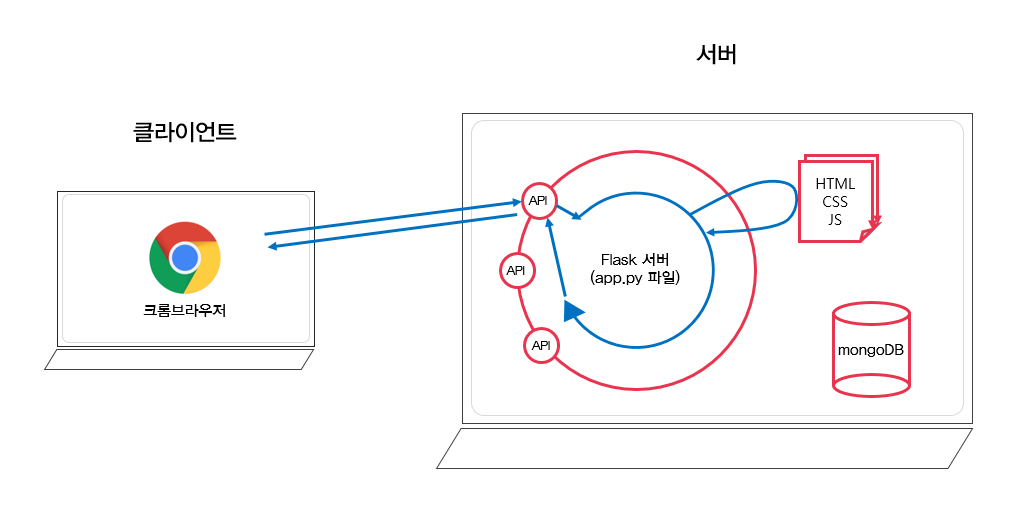
서버가 자신이 가지고 있는 웹 페이지 원본을 복사해서 요청이 들어오면, 클라이언트가 이 복사본을 받아와서 복사본을 사용자에게 보여준다.
즉, 크롬 등과 같은 웹 브라우저가 클라이언트의 역할을 하는 것이다.
그렇다면 클라이언트는 어떻게 요청을 보내는것일까?
서버는 모든 약속들을 정해놓았다. 약속에 맞는 화면을 HTML, CSS, JavaScript로 이루어져 있는 원본 파일을 복사해서 클라이언트한테 넘겨주는데, 이러한 약속들을 API라고 부른다.
서버가 만들어 놓은 "API"라는 창구에 미리 정해진 약속대로 요청을 보내는 것이다.
ex) https://naver.com/ → 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!

'내가 보려고 만드는 > html' 카테고리의 다른 글
| [form] radio, checkbox, select default 값 설정 (0) | 2021.01.23 |
|---|---|
| [form] 지정 형식 만들기 pattern (0) | 2021.01.19 |
| [form] radio 중복 방지 (0) | 2021.01.19 |
| [form] 입력 힌트 placeholder (0) | 2021.01.19 |